viewport
相关概念
设备像素 / 物理像素
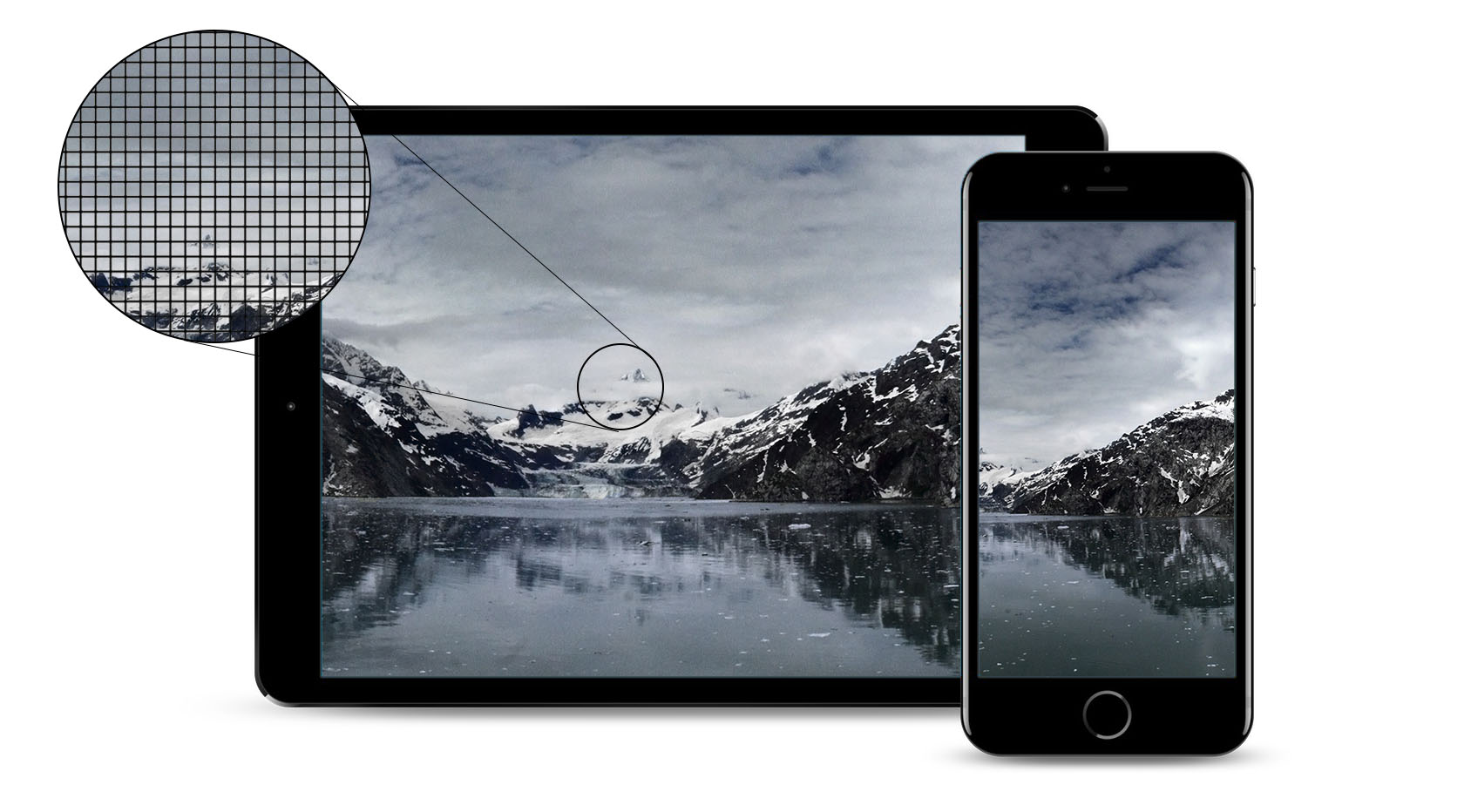
设备像素(device pixel),各个显示器上显示的图像,实际上是由横纵摆放的小方格组成的,如 分辨率 1600 x 980 ,表示 x 轴方向切割为
1600 份,y 轴方向切割为 980 份,总共 1600 x 980 个小方格。

CSS 像素 / 设备无关像素
CSS像素是一个抽象的单位,主要使用在浏览器上,用来精确的度量(确定)Web页面上的内容。[1]
div {
width: 200px;
height: 200px;
}
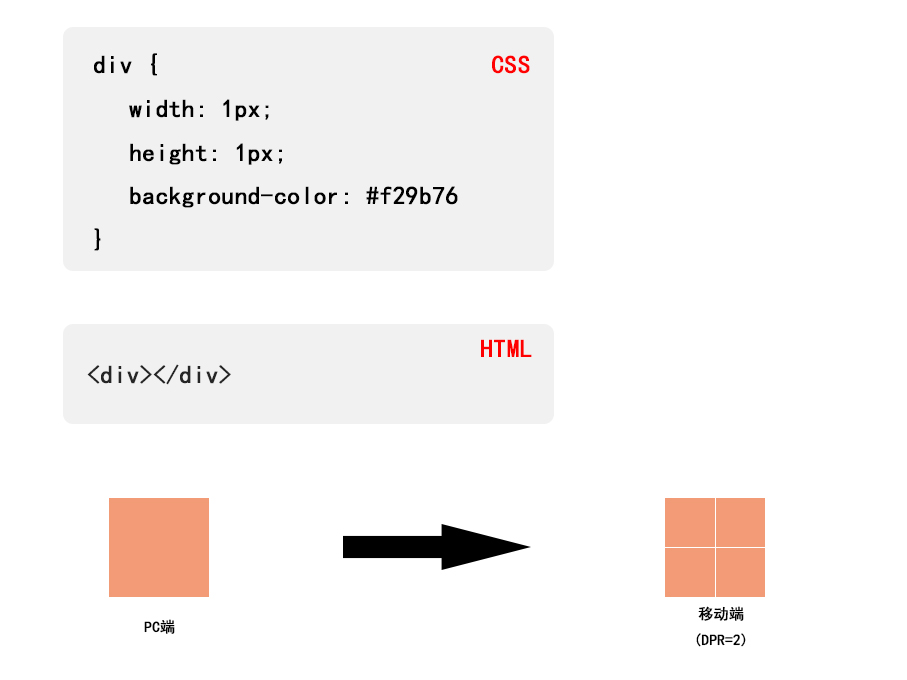
设备像素比
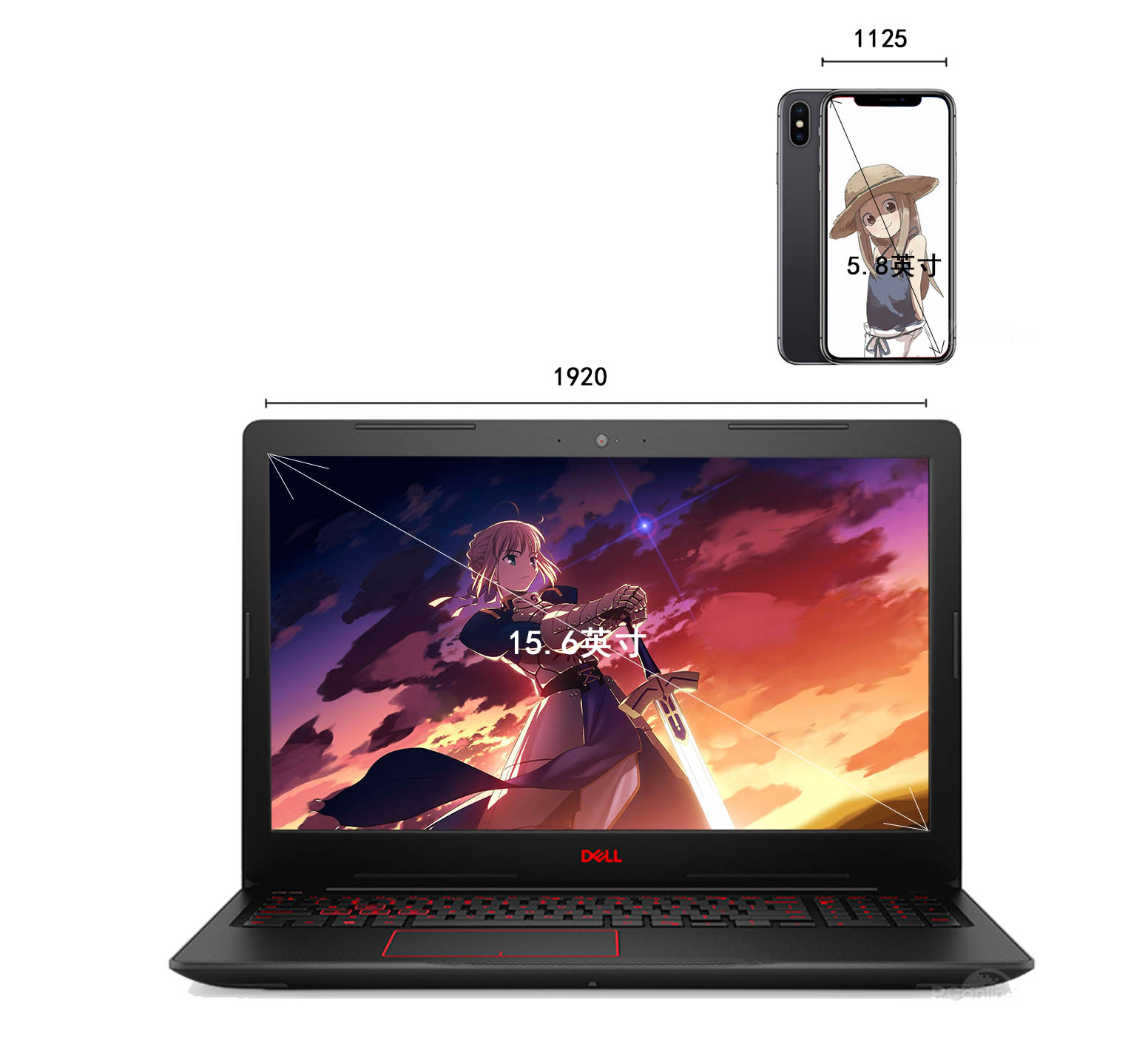
设备像素比(device pixel ratio),指的是物理像素和设备无关像素的比例:

- iphoneX:像素宽高:1125x2436 DPR=3
- Dell:像素宽高:1920×1080 DPR=1

在 javascript 中查看 DPR
window.devicePixelRatio
例子:iphone X
iphone X 的设备像素宽度为 1125,DPR 为 3,也就是说,在 css 中,只需要给元素设置宽度 width: 375px (1125 / 3 = 375)就可以占满屏幕宽度。如果你是在手机端,可以直接浏览该 demo: vm_iphone_x.html 。
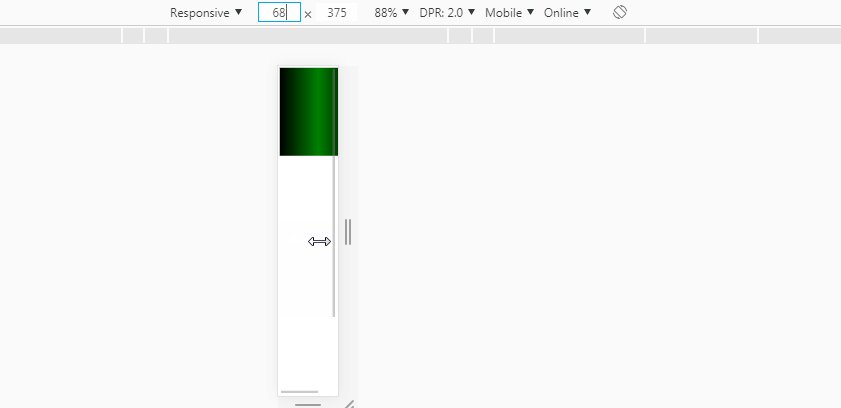
<meta name="viewport" content="width=device-width">
<div style="height: 400px; width: 375px; background: linear-gradient(90deg, #000, green, #000);">

viewport
从 meta 标签 中知道,viewport 可以设置以下属性:
- width & height:定义 viewport 宽高
- initial-scale:屏幕的初始缩放比
- minimum-scale & maximum-scale:最小 / 最大缩放比
- user-scalable:是否允许手势缩放
- initial-dpr:初始的 dpr
width & height
width 和 height 用于定义 viewport 的宽高,以宽度为例子,默认为 980,它可以设置为两种值:
- 数字
- device-width
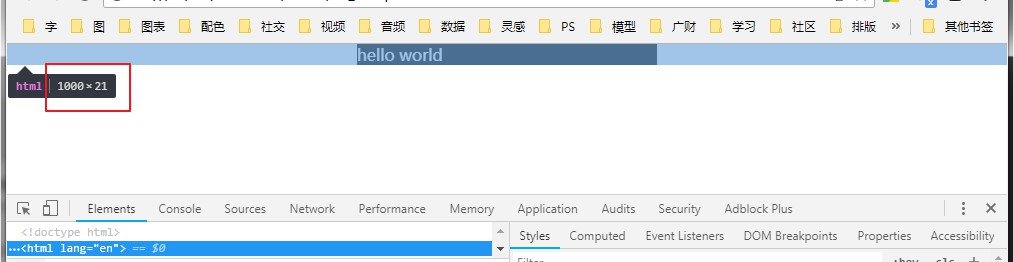
html(根标签)
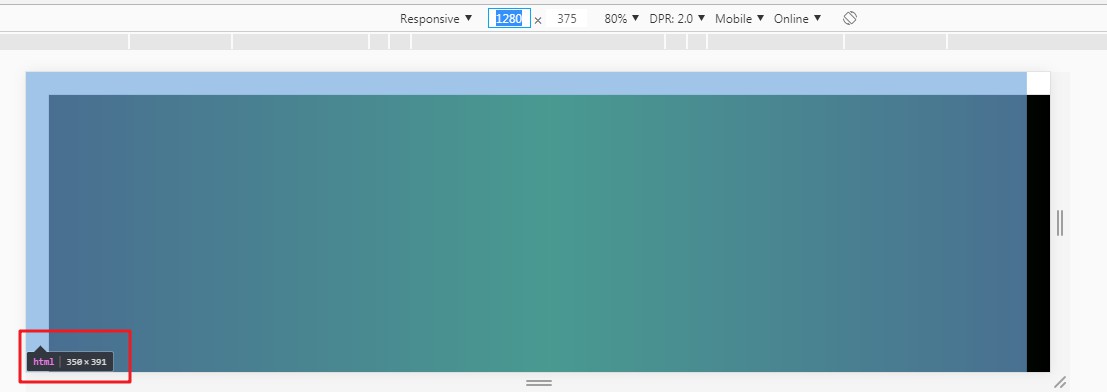
html 的宽高与 viewport 的宽高挂钩,实际上 html 的宽高是以 viewport 的宽高作为参照,html 的宽高等于 viewport 的宽高。使用 meta 标签写入 viewport 信息的 width,查看 html 标签,发现宽度跟 viewport 的 width 一样。
<meta name="viewport" content="width=350">

使用 javascript 查看宽度
var width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
设置固定的 width
当给 viewport 设置了固定值的 width,从 javascript 中获得的 width 值总是前面设置的 width,并且会出现以下现象。
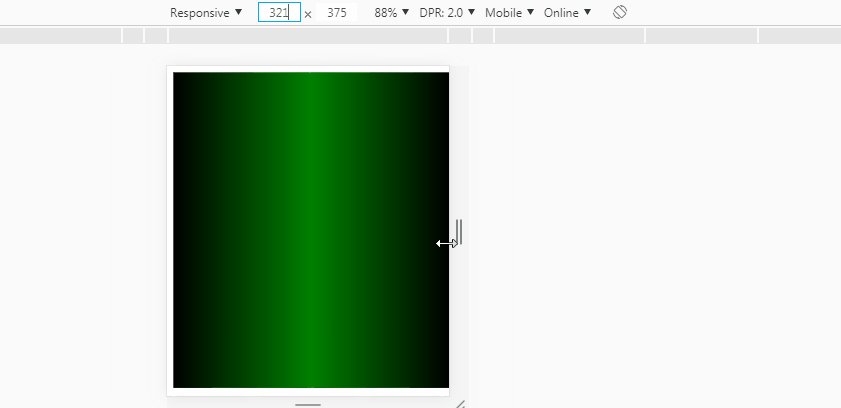
<meta name="viewport" content="width=350">
<div style="height: 400px;width: 350px; background: linear-gradient(90deg, #000, green, #000);">

<meta name="viewport" content="width=600">
<div style="width: 300px; margin: auto; background-color: black; color: white;">hello world</div>

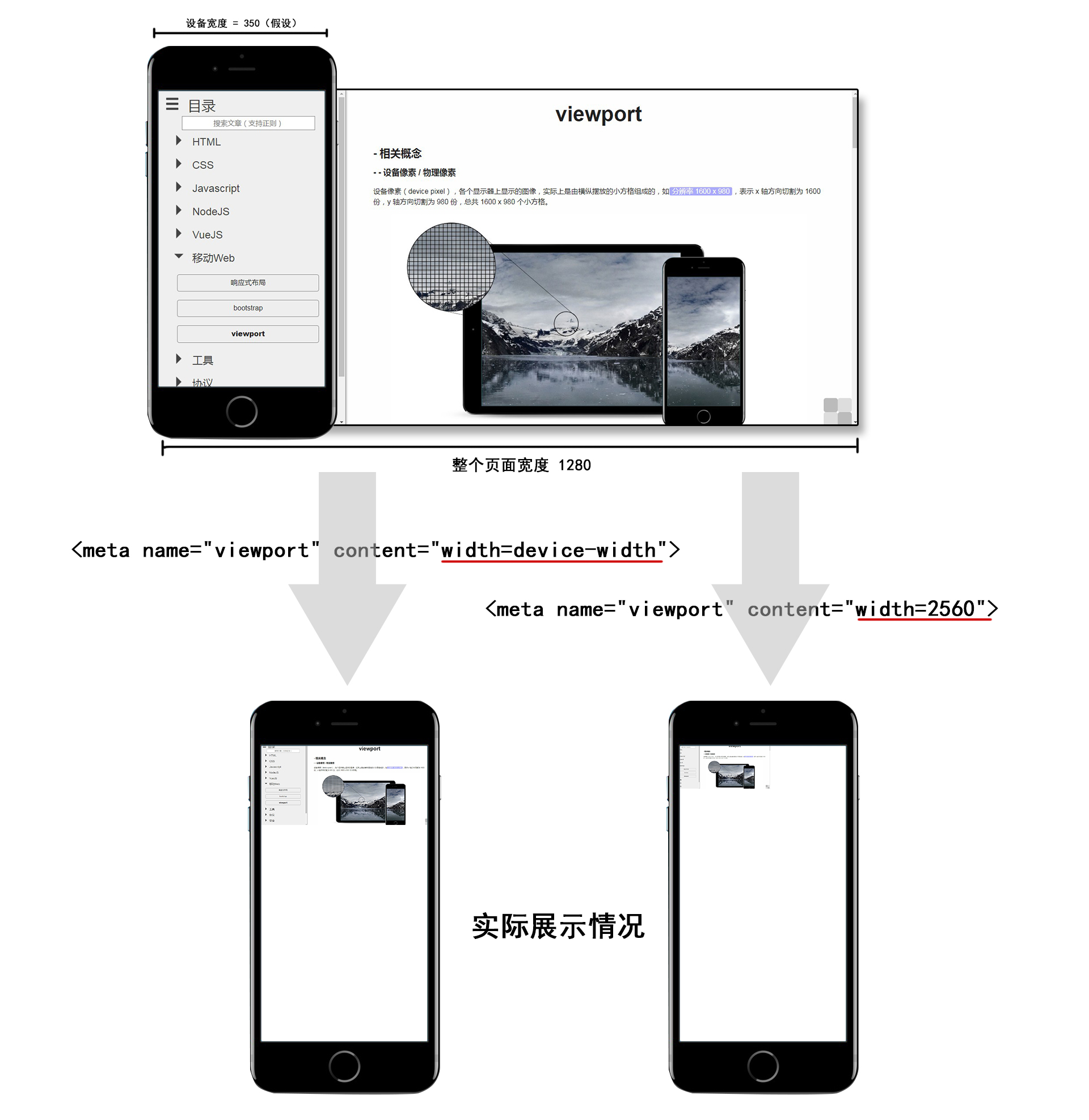
device-width
设置 width 为 device-width 表示 viewport 宽度跟随设备宽度,设备宽度多少 viewport 的宽度就是多少。对比固定值:
第一种设置 width 为 device-width ,由于宽度跟随设备,所以浏览时总是能够显示全部的页面,即使页面实际大小远大于设备宽度,也会自动缩放到合适的程度。
第二种设置 width 为固定值(2560),表示只适配某种宽度的设备,尽管设备只有 350px 宽,由于 width=2560 ,浏览器便认为设备上的 viewport 有 2560px 宽,1280px 宽的 web 页面最终呈现出来的效果也只能占据浏览器一半宽度。
initial-scale
初始缩放比例。
参考文献